Creating a Winning Wireframe for an App

In today's digital landscape, the success of a mobile application greatly hinges on its design and functionality. One of the critical steps in the app development process is creating a wireframe for an app. This foundational component acts as a blueprint, guiding developers and designers alike in shaping a seamless and engaging user experience.
What is a Wireframe for an App?
A wireframe for an app is a visual representation of the user interface. It outlines the structure of the app, detailing the placement of various elements, features, and functionalities. By stripping away the aesthetic details, wireframes focus on the layout and interactions that define the user experience.
Importance of Wireframing in App Development
The wireframing process plays an essential role in the app development cycle. Below are some key reasons why effective wireframing is crucial:
- Clarity and Communication: Wireframes provide a shared reference point for designers, developers, and stakeholders. They help ensure that everyone is on the same page regarding the app’s functionalities and design.
- User Experience Focus: By prioritizing user flows, wireframes enable designers to address usability issues early on, allowing for an iterative design process that enhances the overall user experience.
- Cost-Effective Adjustments: Identifying problems at the wireframing stage can significantly reduce costs associated with changes made later in the development process.
- Effective Feedback Loop: Wireframes facilitate easier feedback collection from team members and early users, leading to more informed design decisions.
Steps to Create an Effective Wireframe for an App
Creating an effective wireframe involves a structured approach. Here’s a detailed guide on how to design a wireframe for your mobile application:
1. Define the Purpose and Goals
Before diving into the design, clearly outline the purpose of your app and the problems it solves. Identify your target audience and their needs. Understanding these elements will guide all subsequent wireframing efforts.
2. Conduct Competitive Analysis
Research similar applications in the market. Analyze their strengths and weaknesses, particularly in terms of user experience. This will inform your wireframing decisions and help you identify features that can set your app apart.
3. Sketch the User Journey
Visualize the journey users will take within your app. Map out the primary tasks they will perform and the screens through which they will navigate. This step allows you to identify the key interactions and layout requirements for your wireframe.
4. Choose the Right Tools
There are numerous digital tools available for creating wireframes, including:
- Balsamiq: A user-friendly tool ideal for creating low-fidelity wireframes.
- Figma: A powerful design tool that enables collaboration in real-time.
- Adobe XD: Great for high-fidelity wireframes and UI design.
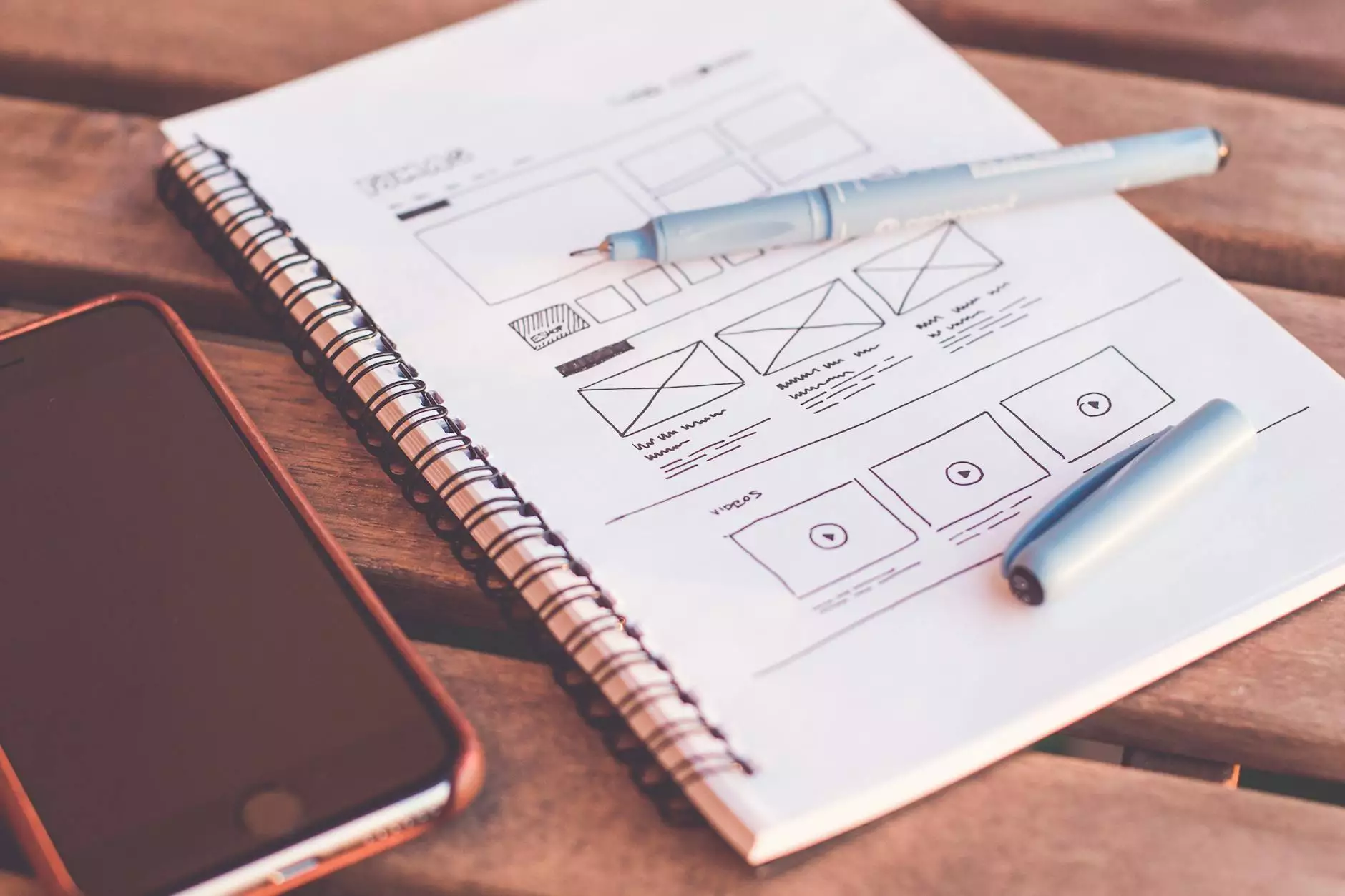
5. Start with Low-Fidelity Wireframes
Begin with low-fidelity wireframes to focus on layout and functionality. Use simple shapes and annotations to represent different elements, such as buttons, images, and text fields.
6. Add Details Gradually
Once the basic structure is established, gradually incorporate more details. This includes refining the layout, defining the interactive elements, and considering visual hierarchy to guide the users’ attention where it matters most.
7. Validate and Iterate
Share your wireframe with stakeholders and potential users. Gather feedback on usability, layout, and functionality. Use this input to make necessary adjustments, keeping the design process flexible.
Best Practices for Designing a Wireframe
To ensure your wireframe effectively serves its purpose, consider the following best practices:
- Keep it Simple: Avoid clutter and excessive detail. Focus on functionality and clarity.
- Be Consistent: Use consistent symbols and terminologies throughout your wireframe to avoid confusion.
- Focus on User Flows: Ensure the wireframe effectively communicates the intended user journey. Every screen should lead naturally to the next.
- Use Annotations: Add notes to clarify specific interactions or design intents that may not be immediately clear from the wireframe itself.
Common Mistakes to Avoid in Wireframing
While creating a wireframe, it's crucial to avoid some common pitfalls that can undermine the effectiveness of your design:
- Overcomplicating the Design: Wireframes should not focus on visual aesthetics. Avoid adding colors or detailed graphics that distract from layout and functionality.
- Neglecting User Testing: Failing to seek user feedback can lead to missed usability issues. Always validate your wireframes with real users.
- Ignoring Responsive Design: With a variety of devices available, ensure your wireframe accounts for different screen sizes and orientations.
Leveraging Wireframes to Drive Business Success
A well-crafted wireframe is not just a design tool; it plays a pivotal role in the broader context of business strategy. Understanding your users and delivering a streamlined experience directly impacts user satisfaction and, ultimately, the success of your application.
Enhancing User Engagement
Engaging users from the first interaction is crucial. A wireframe that clearly defines user flows and anticipates user needs fosters greater engagement. By focusing on usability, you encourage users to explore and utilize your app's features to their fullest potential.
Increasing Conversion Rates
Effective wireframing can significantly influence conversion rates. A seamless user experience, driven by intuitive navigation and clear calls to action, can turn casual users into loyal customers. The easier users find it to complete desired actions, the more likely they are to convert.
Facilitating Collaboration Across Teams
Wireframes serve as a communication tool among various teams involved in the app development process. When designers, developers, and marketers are aligned with the wireframe, it leads to a more cohesive product that accurately reflects the business goals and addresses user needs.
Conclusion: The Path Forward
Investing time and resources into creating a robust wireframe for an app will pay dividends throughout the development process and beyond. By following a structured approach and adhering to best practices, businesses can ensure their apps are not only visually appealing but also user-friendly and effective.
As part of the software development culture at Nandbox, we understand the significance of wireframing in crafting exceptional mobile apps. Embrace the wireframing process to pave the way for a successful app launch and sustained user satisfaction.